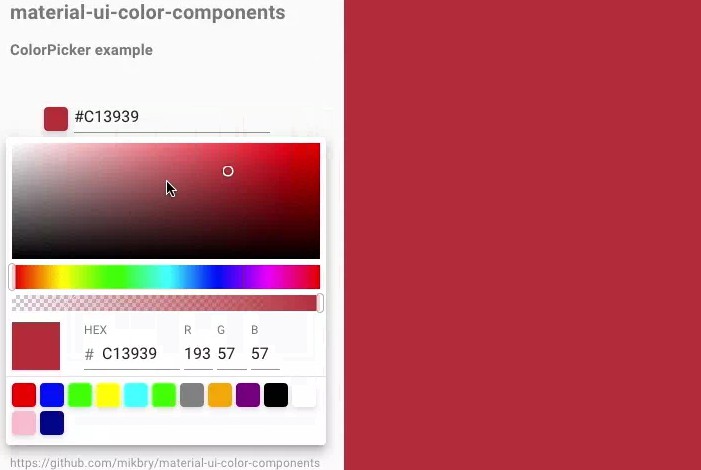
![Alert] Filled variant text color should be using theme.palette[color].contrastText and not theme.palette.getContrastText · Issue #33512 · mui/material-ui · GitHub Alert] Filled variant text color should be using theme.palette[color].contrastText and not theme.palette.getContrastText · Issue #33512 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/18292247/179456683-234c7f0a-9ade-4b6c-8869-68162b2373e0.png)
Alert] Filled variant text color should be using theme.palette[color].contrastText and not theme.palette.getContrastText · Issue #33512 · mui/material-ui · GitHub

Amazon.com : Afflano Multichrome Mineral Purple Blue Eyeshadow Palette Glitter Eye Makeup, Highly Pigmented Sparkle Duo Chrome Eyeshadow Palette, Sombras de Ojos Holographic White Shimmery Eye Shadow : Beauty & Personal Care

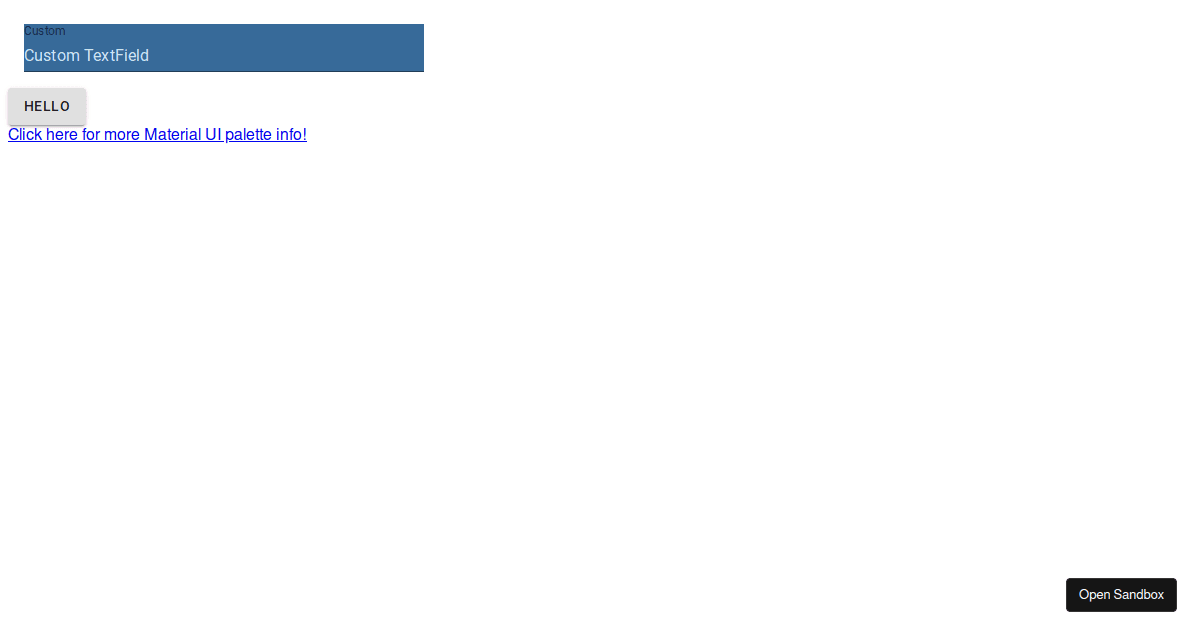
javascript - MUI Custom named options in palette - Property 'primary' does not exist on type 'TypeBackground' - Stack Overflow
![Alert] Filled variant text color should be using theme.palette[color].contrastText and not theme.palette.getContrastText · Issue #33512 · mui/material-ui · GitHub Alert] Filled variant text color should be using theme.palette[color].contrastText and not theme.palette.getContrastText · Issue #33512 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/8037810/179012093-8ddc8a0a-e4b4-4319-9acc-10d1da80dc6c.png)













![figma] Default palette colors are out of sync · Issue #25 · mui/mui-design-kits · GitHub figma] Default palette colors are out of sync · Issue #25 · mui/mui-design-kits · GitHub](https://user-images.githubusercontent.com/3165635/137808627-d7af29f4-5e78-48f7-97d1-b57ac76c0f0e.png)
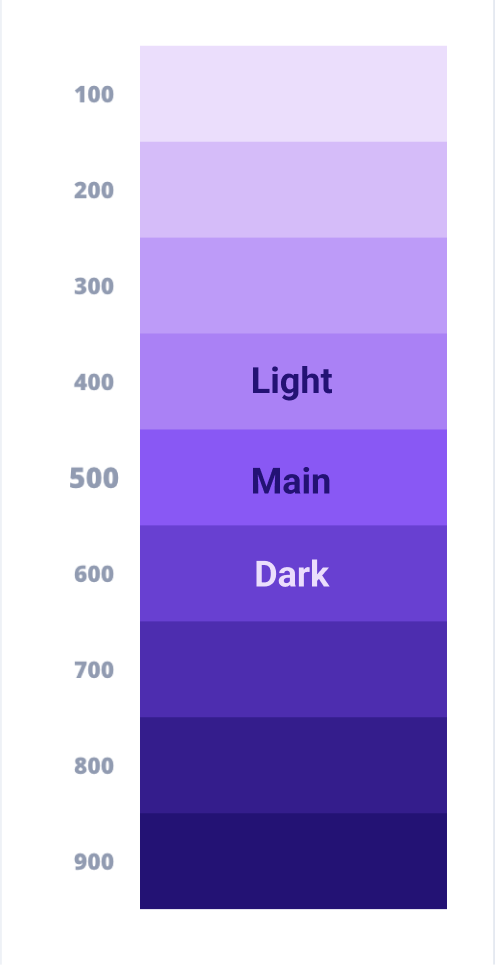
![Docs] Style > Color: Palette Color Name, Font Display · Issue #8512 · mui/material-ui · GitHub Docs] Style > Color: Palette Color Name, Font Display · Issue #8512 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/3099369/31099281-7498a77c-a793-11e7-830e-0654c53838c8.png)

![Theme] support for 'on' colors? · Issue #17241 · mui/material-ui · GitHub Theme] support for 'on' colors? · Issue #17241 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/6396211/64035349-26ab7280-cb16-11e9-96da-dbd8275467e8.png)
